视频教程
程序下载
https://github.com/cdr/code-server
下载完毕复制到安装omv 的nas 上
code-server 的安装
ssh 连接 omv
也可以直接采用wget 下载
mkdir /home/code-server
cd /home/code-server
wget https://www.cryogeny.cn/wp-content/uploads/2021/01/code-server_3.8.0_amd64.deb
dpkg -i code-server_3.8.0_amd64.deb等待安装完成,用下列命令启动code-server
systemctl enable --now code-server@root对配置文件进行配置和修改
nano ~/.config/code-server/config.yaml修改omv的ip地址和端口号,以及密码
bind-addr: omv的ip地址:端口号
auth: password
password: xxxxxxxxxxxxxx
cert: false重启code-server 服务
systemctl restart code-server@root.service域名和反向代理的配置
服务器端
1- dns解析添加相应的二级域名解析到云服务器的ip地址
2- 宝塔面板建立上述二级域名的网站
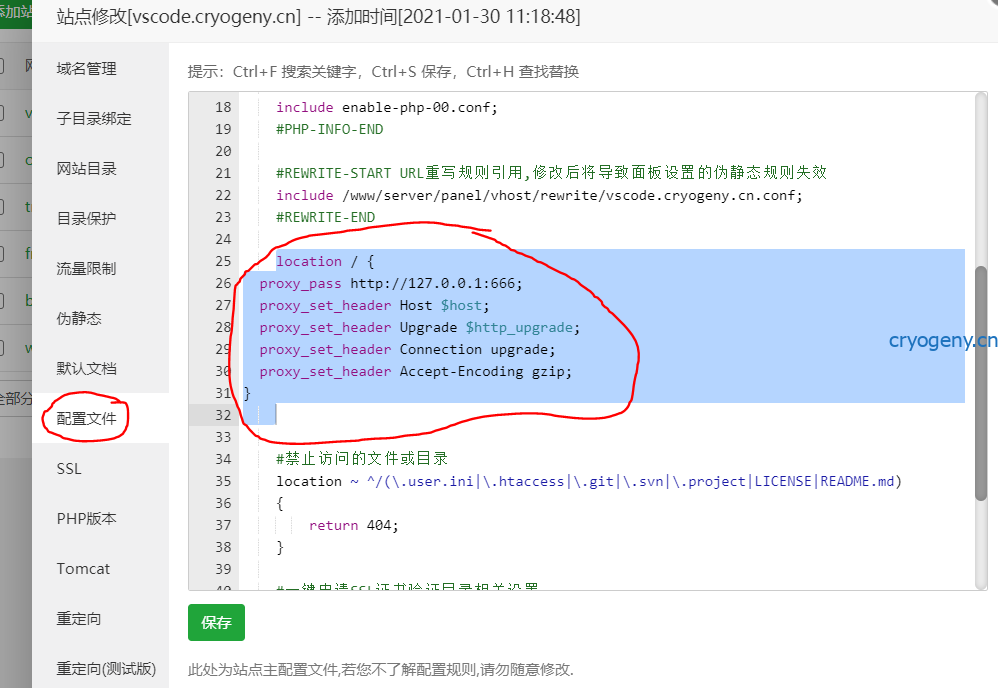
3- 不能直接采用宝塔面板的反向代理功能,而需要在网站的配置文件中直接修改
修改的内容有两部分,参考教程为:
https://www.imbytecat.com/posts/186/
增加以下内容 ,其中的端口号666 参考frps教程
location / {
proxy_pass http://127.0.0.1:666;
proxy_set_header Host  http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
去掉以下内容
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf) {
expires 12h;
error_log off;
access_log /dev/null;
}
{
expires 12h;
error_log off;
access_log /dev/null;
}omv端
修改frpc 的配置,在frpc.ini文件末尾增加对应二级域名的内容,如下
[vscode]
type=http
local_ip=192.168.50.142
local_port=8848
custom_domains=vscode.cryogeny.cn至此,就可以通过域名来访问部署在nas上的code-server,码起来!